
Wir entwickeln Ihre individuelle Webanwendung
Web-Apps sind aus der modernen Softwareentwicklung nicht mehr wegzudenken. Sie sind auf jedem Endgerät mit einem Browser einsetzbar und müssen nicht mehr lokal auf dem Rechner des Benutzers installiert werden. Neben der klassischen Anwendung in einem Computer-Browser funktionieren Webanwendungen auch auf mobilen Endgeräten, Fernsehern, Smart Watches und Tablets.
Beratung anfordernMit Domain-driven Design zu Ihrer individuellen Webanwendung
Webbasierte Softwarelösungen haben gegenüber der klassischen Desktop-Entwicklung den weiteren Vorteil, dass sie einfacher in der Cloud hostet werden können und so leichter skalierbar und ausfallsicherer sind als Standard-Software.
Das Ausspielen von neuen Programmversionen wird zentral gesteuert, der User muss nicht in neue Hardware investieren, um diese nutzen zu können.
Bei der Entwicklung Ihrer individuellen Webanwendung arbeiten wir uns tief in Ihre fachliche Domäne ein und folgen dem Domain-driven Designansatz. In fachlich komplexen Anwendungen ist ein entscheidender Erfolgsfaktor die gemeinsame, einheitliche Sprache zwischen Experten und Softwareentwicklern. Hier setzt Domain-driven Design an und sorgt dafür, dass alle Steakholder ein gemeinsames Verständnis der Fachdomäne haben und eine gemeinsame Sprache sprechen.
Vorteile von Web-Apps

Überall lauffähig
Web-Apps sind auf allen Endgeräten mit Browsern lauffähig

Immer up to date
User haben immer die aktuellste Version zur Verfügung

Automatisierung
Updates werden zentral ausgespielt und müssen nicht vom User manuell gestartet werden


Alle Betriebssysteme
Web-Apps sind nicht auf ein bestimmtes Betriebssystem angewiesen

Nutzerfreundlich
Web-Apps haben eine geringe Einstiegshürde für Nutzer

Zeitsparend
Web-apps werden nur einmal entwickelt und sind plattformunabhängig einsetzbar
Schnittstellenentwicklung
Webanwendungen haben in der Regel Schnittstellen zu anderen Systemen, wie z.B. Shopsystemen, CRM- und ERP-Systemen oder anderen Unternehmensanwendungen. Diese APIs binden wir an bestehende Systeme an und verbinden sie zu einem funktionierenden Gesamtkonstrukt ohne Bruchstellen.
Technisch richten wir uns nach Ihrem Produkt und analysieren welche Technologien sich am besten zur Umsetzung eignen. Dabei arbeiten wir stets mit aktuellen Open-Source-Frameworks wie Angular, React oder Vue und stellen sicher, dass sie die beste Performance für Ihre Webanwendung erhalten. Dadurch ermöglichen wir Ihnen, dass Ihre internen IT-Spezialisten die Umsetzung mitgestalten können.
Design einer Webanwendung
Neben der technischen Umsetzung ist eine gute, zugängliche User Experience und ein ansprechendes, wiedererkennbares Design zentraler Fokus unserer Anwendungen. Unsere Designer arbeiten sich tief in die Zielgruppe Ihrer Anwendung ein, um sie bestmöglich zu verstehen und die Software auf die Bedürfnisse Ihrer User anzupassen. Eine einfache Bedienung und schnelles Verstehen der Anwendung sind dabei ein zentrales Element.
Ablauf von individueller Softwareentwicklung

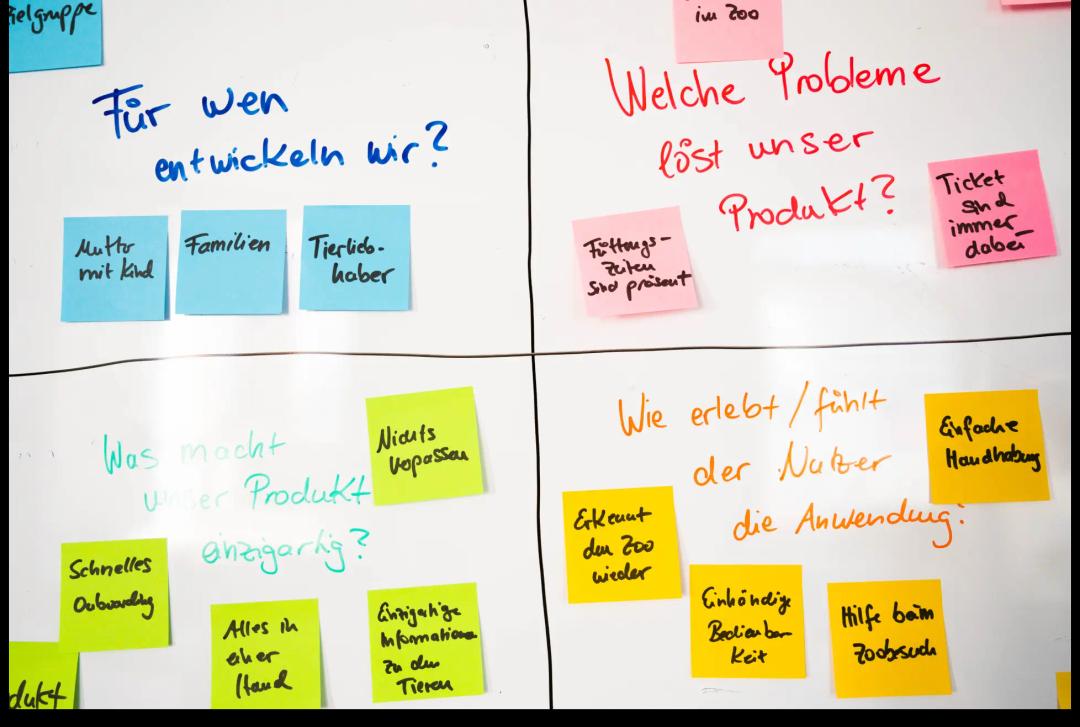
Visionsworkshop
Wir starten unser gemeinsames Projekt mit einem Visionsworkshop, um mit Ihnen Ziele zu definieren und den Scope der Anwendung zu erfassen und abzuschätzen. Im Sinne unseres agilen Vorgehensmodells ist dies für Sie kostenfrei. Wir wollen sicherstellen, dass wir der geeignete Partner für Sie sind und wir zusammen Software entwickeln, die Sie wirklich weiterbringt. Am Ende des Workshoptages haben alle Stakeholder die gleiche Vision des Produktes vor Augen.

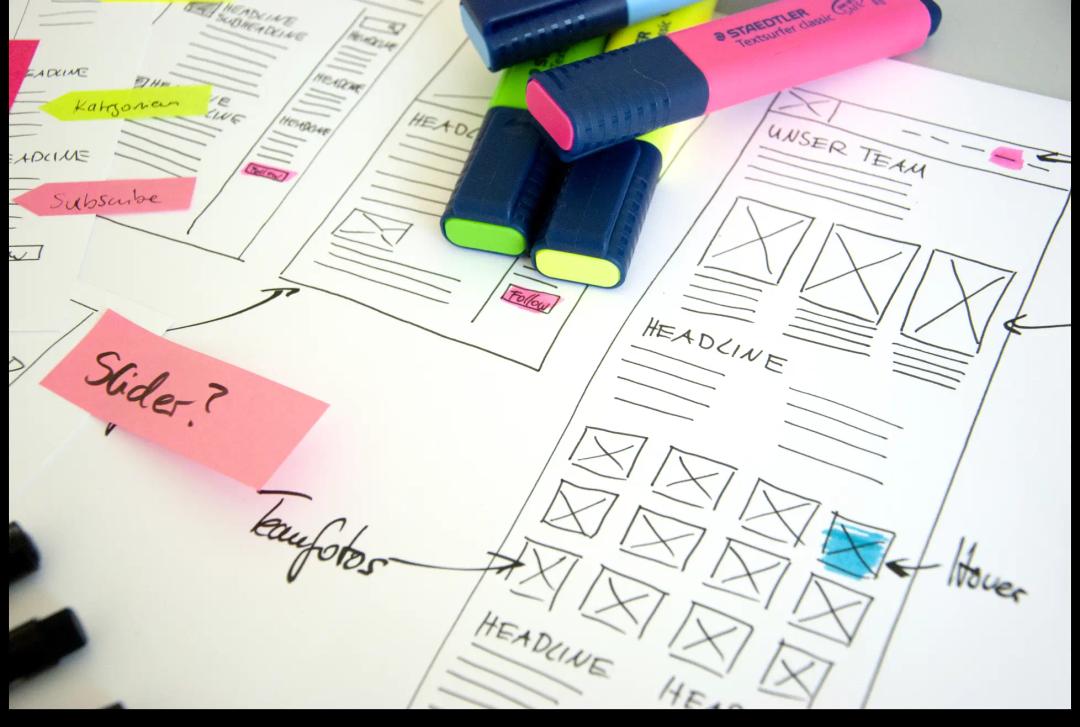
User Experience & User Interface
Im zweiten Schritt konzipieren wir Ihre individuelle mobile App. Hierbei achten wir besonders auf die Benutzerfreundlichkeit und richten uns nach Ihrer Priorisierung - setzen zuerst das um, was für Sie am wichtigsten ist. Wir entwerfen den Aufbau der App und das Design der Anwendung. Anhand von Personas und den Bedürfnissen Ihrer Endnutzer konzipieren wir Ihr individuelles Frontend und passen es optisch an die CI Ihres Unternehmens oder Ihrer Marke an.

Beginn Entwicklung
Das entwickelte Design wird im Frontend umgesetzt. Wir bauen das Backend auf, integrieren bestehende Systeme Ihrer IT in unsere App und passen Schnittstellen an. Sie haben nun Zugriff auf den ersten Prototyp, der sich in vielerlei Hinsicht schon anfühlt wie das Endprodukt. In dieser Phase wachsen wir als Team nach und nach zusammen. Product Owner und Entwickler begegnen sich auf Augenhöhe.

2-Wochen Sprints
In zweiwöchigen Sprints entwickeln wir die App in engmaschiger Absprache und regelmäßigem Feedback mit Ihnen stetig weiter, bis sie die finale App in den Händen halten. Während des Prozesses erhalten alle Interessierten alle 2-Wochen einen Einblick in den aktuellen Stand der App und können diese Testen und Ausprobieren. Sie haben während der gesamten Entwicklung transparenten Einblick in den Code und können jederzeit Ziele neu priorisieren – die übergeordnete Vision bleibt dabei gleich.

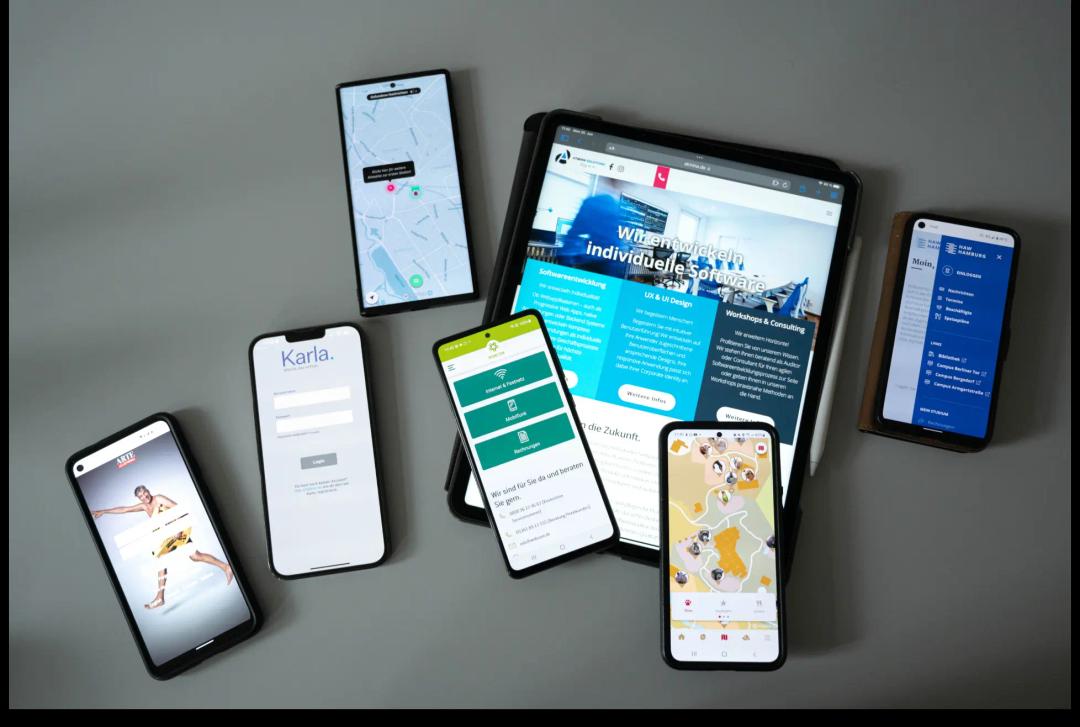
Ausrollen der App
Wir rollen die App auf allen großen Plattformen aus, ihr Produkt steht im Google Play Store und im iOS App Store zum Download zur Verfügung. Support, Wartung und Updates übernehmen wir für Sie und betreuen Sie auch nach dem Erscheinen Ihrer App weiter. Viele unserer Kunden nutzen unseren Service seit vielen Jahren zur kontinuierlichen Weiterentwicklung und Anpassung an neue Herausforderungen Ihrer Zielgruppe.


