
Hoch performante Tourismus-Website und mehr Flexibilität für Mitarbeitende
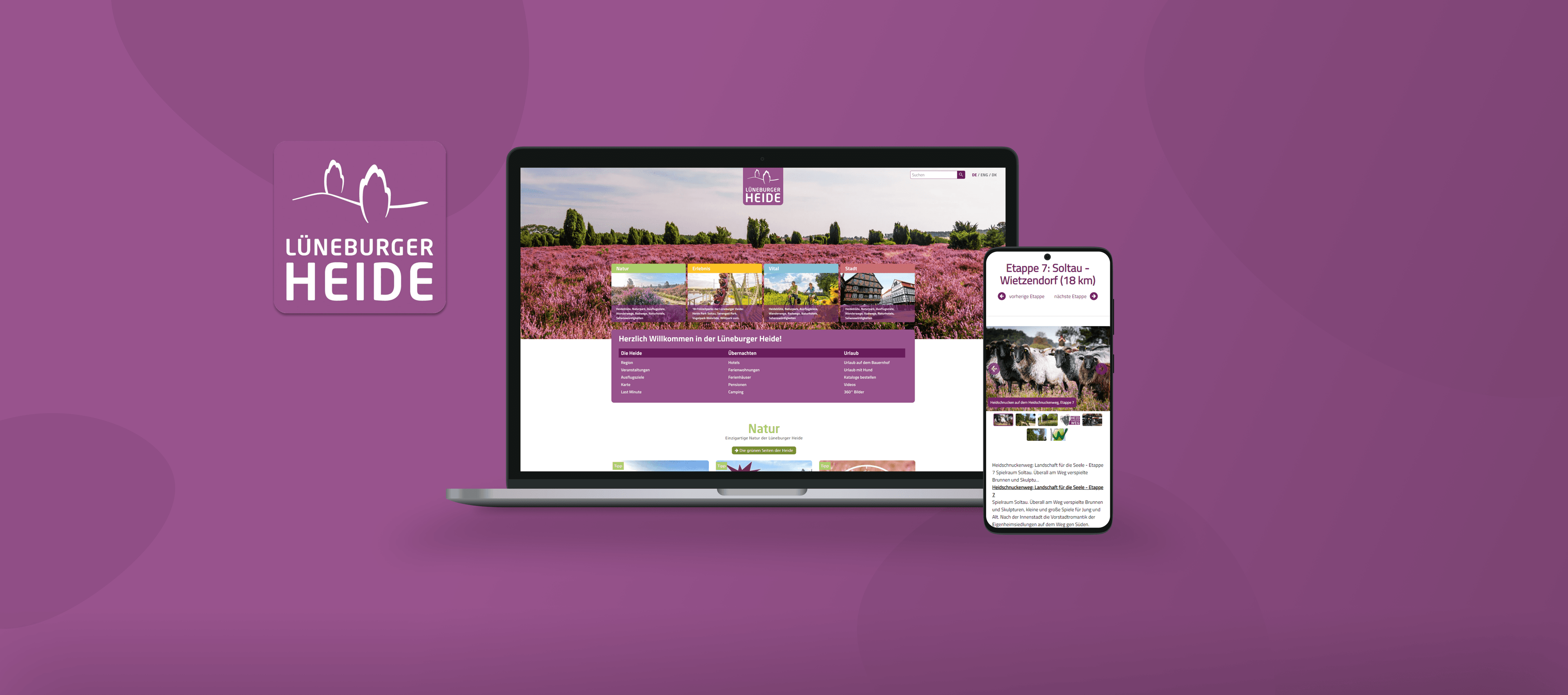
Als eines der schönsten Ausflugsziele Deutschlands erfreut sich die Lüneburger Heide jedes Jahr an zahlreichen Besuchern. Wir sorgen dafür, dass Interessierte die Heide auch im Internet bestaunen können. Ohne lange Ladezeiten, dafür mit ganz viel Content und Headless CMS. Reinschauen lohnt sich.
Die Lüneburger Heide GmbH
Die Lüneburger Heide GmbH ist eine Organisation, die sich der Förderung und Vermarktung der Lüneburger Heide in Deutschland widmet. Ihr Ziel ist es, die Attraktivität der Region zu steigern und den Tourismus zu fördern. Um dies zu erreichen, verbindet das Unternehmen analoge Erfahrungen in der Heide mit digitalen Diensten: Vom interaktiven Display am POI bis zur responsiven Website mit Buchungsfunktion.
Warum eine neue Website?
Die Gründe für den Relaunch der Website des Unternehmens waren vielfältig. Hauptaugenmerk waren die gezielte Suchmaschinenoptimierung zur Steigerung der Sichtbarkeit und Reichweite, die ansprechende Präsentation der Attraktionen und Angebote der Region sowie die Steigerung der Performance (Core Web Vitals).
Besucher und Nutzende sollten schneller finden, was sie suchen und vor allem dazu motiviert werden die Schönheit der Heide vor Ort zu bestaunen. Dafür schufen wir eine nahtlose Buchungserfahrung für Unterkünfte, Aktivitäten und Tickets und verringerten so die Hürde für einen Besuch. Regelmäßige Analysen und Optimierungen der Website basierend auf Analysedaten, Besucherfeedback und A/B-Test waren Teil der Vorgehensweise und der Verbesserung der Nutzererfahrung.
Gestalterische Freiheit für Mitarbeitende

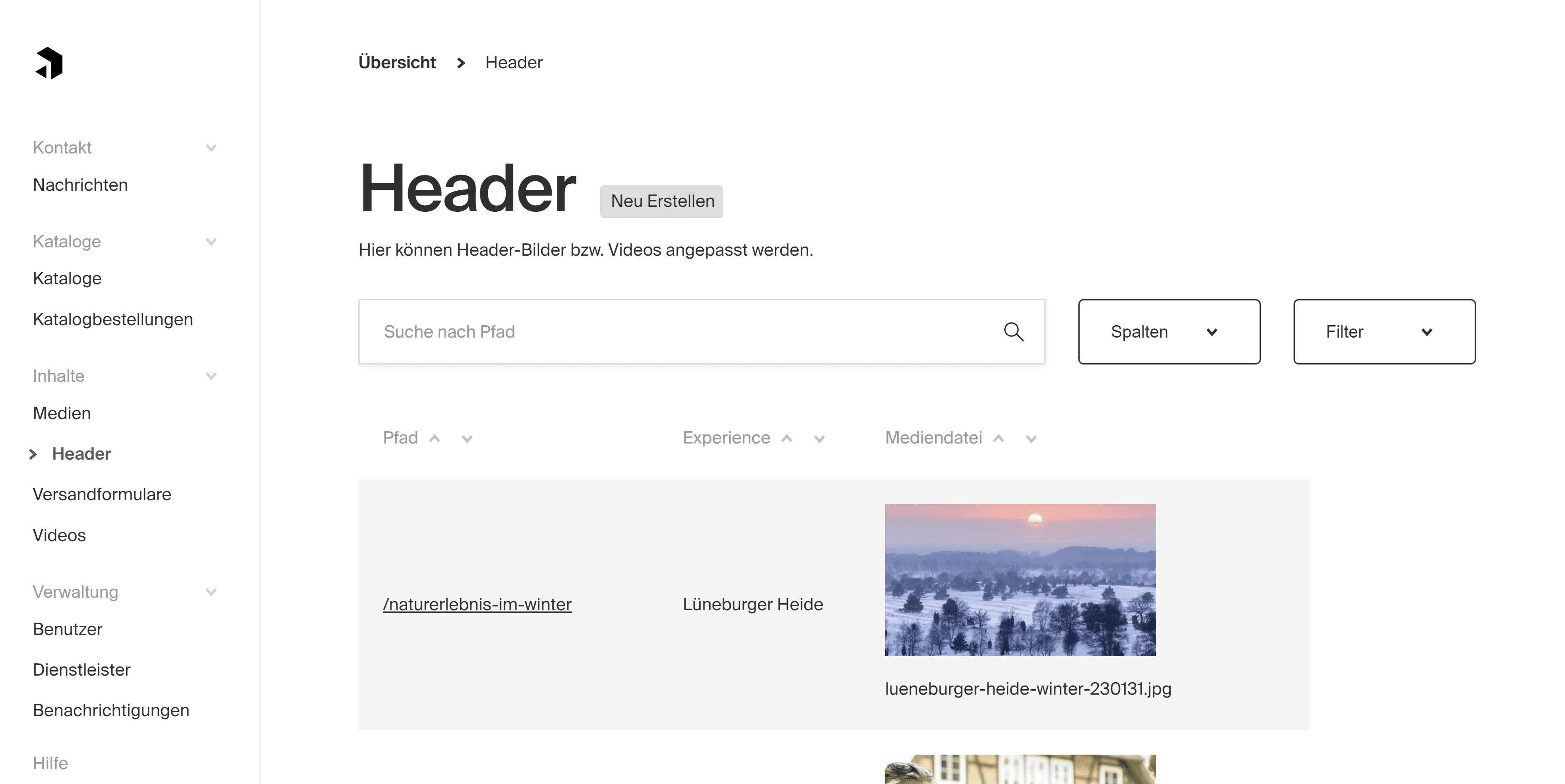
Mit Hilfe von Payload CMS (Headless CMS, das Inhaltspflege und Gestaltung voneinander entkoppelt) schufen wir ein pflegeleichtes Backoffice für Mitarbeitende der Lüneburger Heide. Ziel war es, aktuelle Informationen, Neuerungen oder Updates schnell einpflegen zu können. Ein erarbeitetes Designsystem und Payload machen die einfache Umsetzung und Bedienung möglich.
Mit einer leichtgewichtigen Middleware Lösung erlauben wir Content Federation und binden z.B. Inhalte aus dem touristischen CMS Destination.ONE ein.
Überzeugen Sie sich selbst
Heute ist die Website der Lüneburger Heide deutlich nutzerfreundlicher und schneller. Lange Ladezeiten gehören der Vergangenheit an und stören nicht länger das Erlebnis. Lassen Sie sich von unserer Arbeit und der Lüneburger Heide inspirieren, ein Besuch lohnt sich – sowohl digital als auch analog!
https://www.lueneburger-heide.de/